Manga AR Experience
Project Overview
The project is about making an AR shark for a manga panel on Naruto Shippuden. To make that happen, I will have to use After Effects to create the animations and then export and make work with Meta Spark Studio and then in Meta Spark Studio will make an AR experience when the users scan the QR code on the manga page, the user will be able to open Facebook and watch the manga panel come to life and able to see the animation play.
Project Goal

I will create an AR Experience to make that manga page and cover come to life. I will start by animating the page from the manga. The manga I am choosing is Naruto because it is my favourite. After I finish animating the page, I will bring the animation and put it to Meta Spark Studio to make it an AR Experience so when the user gets their phone to their manga cover or a page; it will come to life and play the animation.
Technology Used

Photoshop
I used Photoshop to convert the image to a JPG and mask it to make it easier for me to animate it in After Effects.

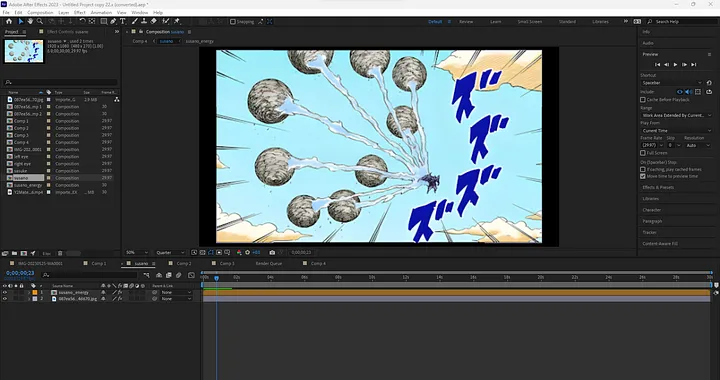
After Effects
I used After Effects to animate the manage pages and was able to add a little bit of effect, like the glow in Sasuke’s eyes.

Meta Spark Studio
I used Meta Spark Studio to make the AR experience so that when the user gets close to the manga page the animations will start playing and the user will be able to enjoy the manga experience in a new way.

Adobe Express
I used Adobe Express to create the QR code. When a user scans the QR code, they will be able to open Facebook and try it out.
Creative Process
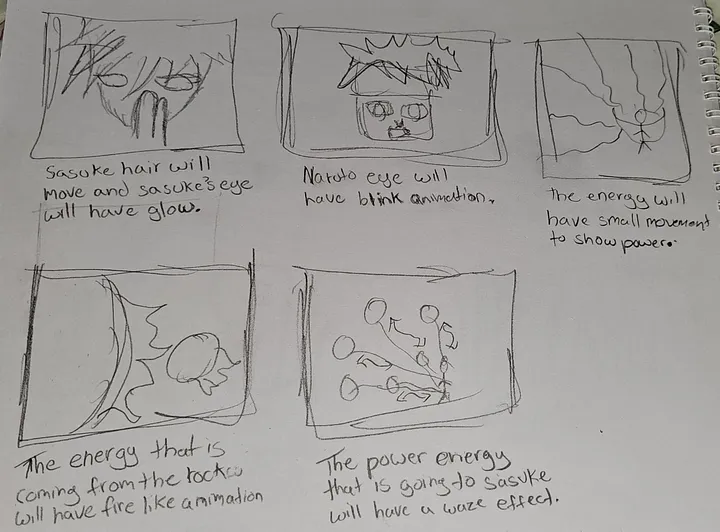
First, I made a storyboard that helped me with what I wanted to do. Having a good idea of how the animation will play out helps me because having the animation planned out beforehand makes it easy when doing the animation. I do not have to guess or think about it because I have it planned out.
So, when doing the animation for the manga panels and making the animation
I also think of the anime and how they would have animated the scenes; so for Sasuke, I want to animate his hair moving and eyes glowing, for Naruto blinking, his eyes, and for the other panel, I add small animation to add life.
I then start by watching tutorials on YouTube to learn how to do animation for anime manga panels.
After that, I started Photoshop to help with masking and converted the file from Wedp to JPG to make it work with After Effects and Meta Spark Studio. Then I also watched the anime episode of Naruto vs Sasuke's final episode to get a good reference for the animation so it could be similar to anime. Sure, I would gladly help fix any spelling and grammar errors. Please provide the text that needs correction and the prompt so I can assist you accurately.
Ultimately, I took the animation I did in After Effect. I put it in Meta Spark Studio and ensured the placements were suitable when a user was using AR. It will be a good experience and not a bad experience where the animation is all over the page and not in the correct position. And when I made the shareable link into a QR code, it was easy to scan and use. I put the QR code on the mange so that if the user were reading the manga and the QR code, it would make the user want to try the Ar feature and see the manga page come to life.




Final Video Deliverable
Reflection
I aimed to create three ads throughout this project, but I could only complete two due to time constraints and other class work. Despite this challenge, I am proud to have completed the two ads within the given timeframe. The main difficulty I encountered was learning Blender, as it was new software for 3D animation. However, I embraced the challenge and pushed myself to try new techniques and learn new skills. Additionally, obtaining the Nintendo icons proved challenging, as some were not readily available, requiring me to utilize the resources I could find creatively. Regarding my chosen topic/project area, I gained valuable insights into creating ads for the YouTube platform and delving into the world of 3D animation for the first time. I also expanded my knowledge of motion graphics, exploring different styles and techniques.
Most importantly, I discovered the importance of organization and planning by creating storyboards and sketches to convey my ideas effectively. I also learned to adapt and be flexible in changing ideas and approaches as needed to create professional-looking ads. This project has enhanced my technical skills and helped me develop my creativity, problem-solving, and project management skills.